专注于深圳网页设计,专业网页设计公司
咨询电话 :0755-82968506
微信:ebxservice

现在我们平时使用手机看网页的时间要远远超过看电脑端的时间,因此如何做好手机端网页设计排版是一个非常重要的问题,下面我们就一起来了解一下。

1、竖屏构图
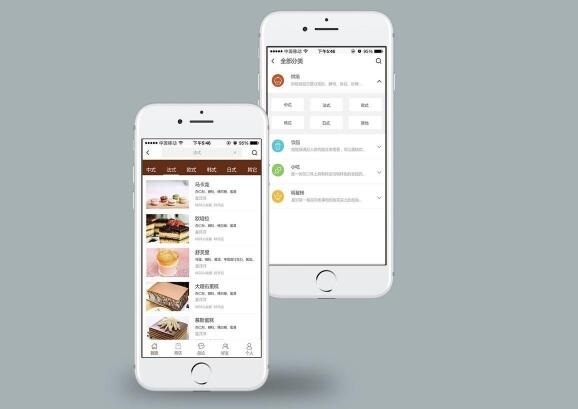
竖屏排版设计并不仅仅就是说上下的排版,还需要强调“屏”这个概念,也就是我们经常说的一屏、两屏。在手机端网页设计当中,我们要将每一个屏看成是一个单位,这样能够大大提升用户在浏览时候的流畅度以及用户找到信息的效率。
在手机端网页设计排版当中,如果是横向构图的话那么空间非常小、拓展性不高,而竖屏的话构图就非常灵活,具有非常强的可塑性,也符合浏览的习惯,以这种单位来制作的话更加适合进行详情页的制作。
手机端的某些专题页面业绩当中,我们要把内容做成一个屏显示比较的困难,因为在突出视觉效果的时候,还需要考虑到运营、销售等要素,很多时候会要求在一屏当中放很多的内容。尽管这样,我们还是要坚持竖屏排版的设计思维。
2、卡片式设计
在手机端将每一个信息都用卡片的形式来进行展示,这样的页面会让内容在进行展示的时候更有条理性,降低用户获取信息时候的障碍。卡片式设计非常适合用在手机端网页设计排版,提高用户获取信息的效率,而且从视觉上来看也更加的舒适,而这种形式在电脑端就没有那么大的优势。
3、少即是多
少即多并不是说要像一张白纸一样,什么东西都没有,根本就没有任何排版设计。从设计的角度来看,少即多就是留白。手机的屏幕和电脑的屏幕相比要小很多,另外用户在页面上停留的时间都不长,在短时间里面怎样让用户获取更多的信息,是手机端网页设计排版当中必须要考虑到的问题。避免因为某些不必要的元素对信息的获取造成阻碍。做到减少元素,增加信息传递。
4、放大图文
因为手机端的用户在浏览的时候节奏相对比较快,而且停留时间不长,因此图文一定要尽可能放大,从而加强视觉的冲击力以便用户能够更快、更方便的抓取信息,与此同时还需要配合上面所说的竖屏构图原则。
只要我们做到了以上这几点,那么手机端网页设计排版基本上就不会有太大的问题,那么,在进行制作的时候不妨可以参考。